
Cette semaine Booste Ton Book te propose de concevoir une interface de commande pour les employés d’un restaurant ou d’un bar. Cette fois-ci, il y aura 2 petites contraintes à respecter. Et oui, pour ce quinzième brief, je me suis dis que ce serait pas mal de s’ajouter des petites difficultés.
Au delà d’un nouveau projet sympa à réaliser, tu vas devoir te concentrer sur 2 points importants pour rendre ton projet plus attrayant dans ton book. Oui, parce que mettre des projets fictifs dans son portfolio c’est bien, mais n’oublions pas que ton but est de montrer ce que tu sais faire et ce que tu peux apporter à ta future entreprise ou ton potentiel client.
Maintenant que tu as enrichi ton book avec des projets créatifs où tu as montré tes compétences, il faut également que tu montres que tu peux t’adapter à certaines exigences.
Retrouve la liste de tous les briefs fictifs ici 😉
Les contraintes du brief
Le contexte d’utilisation
Nous connaissons les bornes de commande de fast-food qui ont pour objectif d’accélérer la prise de commande et sa préparation afin d’augmenter le nombre total de commandes et donc d’augmenter le chiffre d’affaires du restaurant.
L’objectif du brief n’est pas très différent : les serveurs doivent aller vite et encaisser rapidement les commandes. Cependant, pendant que toi tu as le temps de prendre ta commande sur la borne du McDo, le serveur doit, lui, gérer plusieurs tables en même temps. Ton interface de commande devra donc les aider dans ce sens : architecture, positionnement des éléments, formes des boutons, … pense efficacité 🙂
En ce qui concerne le device : ton design devra être à minima responsive pour que le serveur puisse passer commande sur iPhone ou iPad quand il se déplace près des tables.
La marque blanche
Deuxième contrainte, tu vas devoir penser ton interface de commande en marque blanche afin de pouvoir l’adapter à n’importe quelle marque. Il va donc falloir créer un design assez neutre pour pouvoir y intégrer n’importe quelle charte.
Et ce n’est pas si facile tu peux me croire 😀
Garde bien en tête que tu peux avoir une marque à l’identité verte, bleue ou rouge ; ça t’aidera à rester le plus neutre possible dans ton design.
Mon interprétation du brief
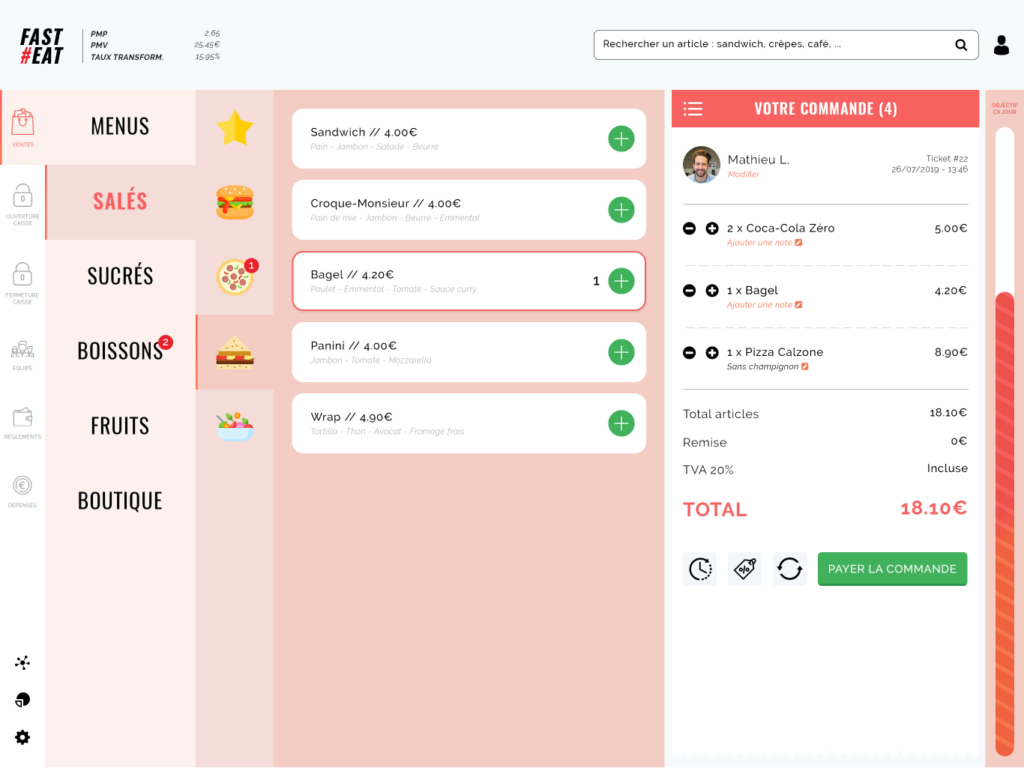
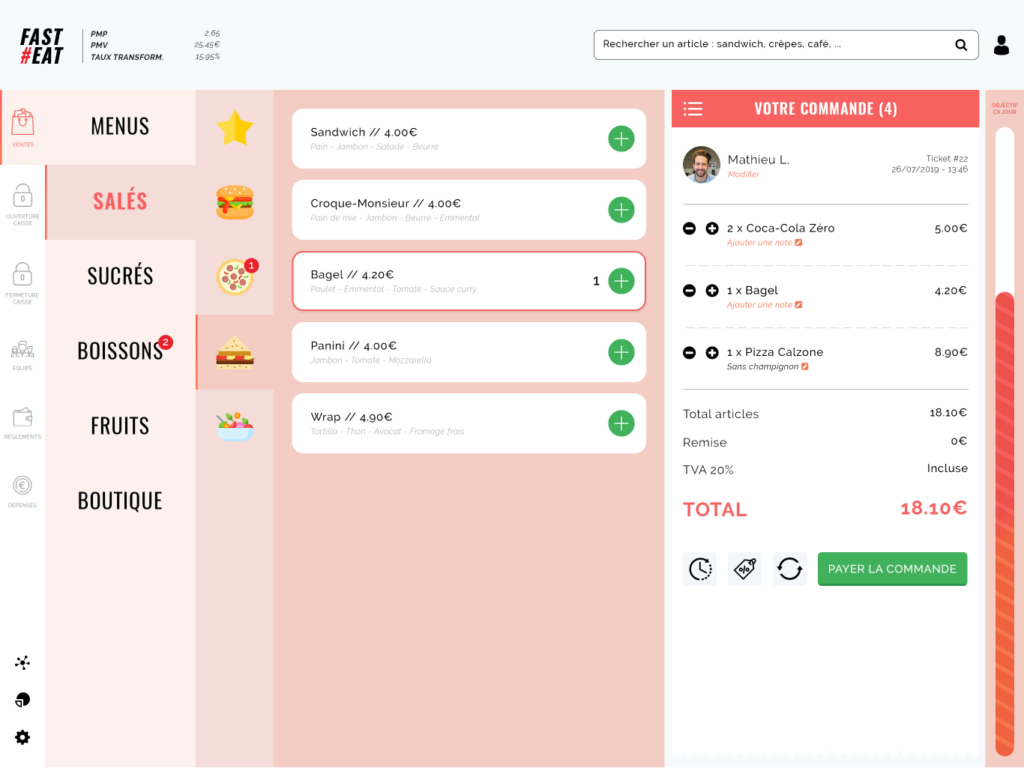
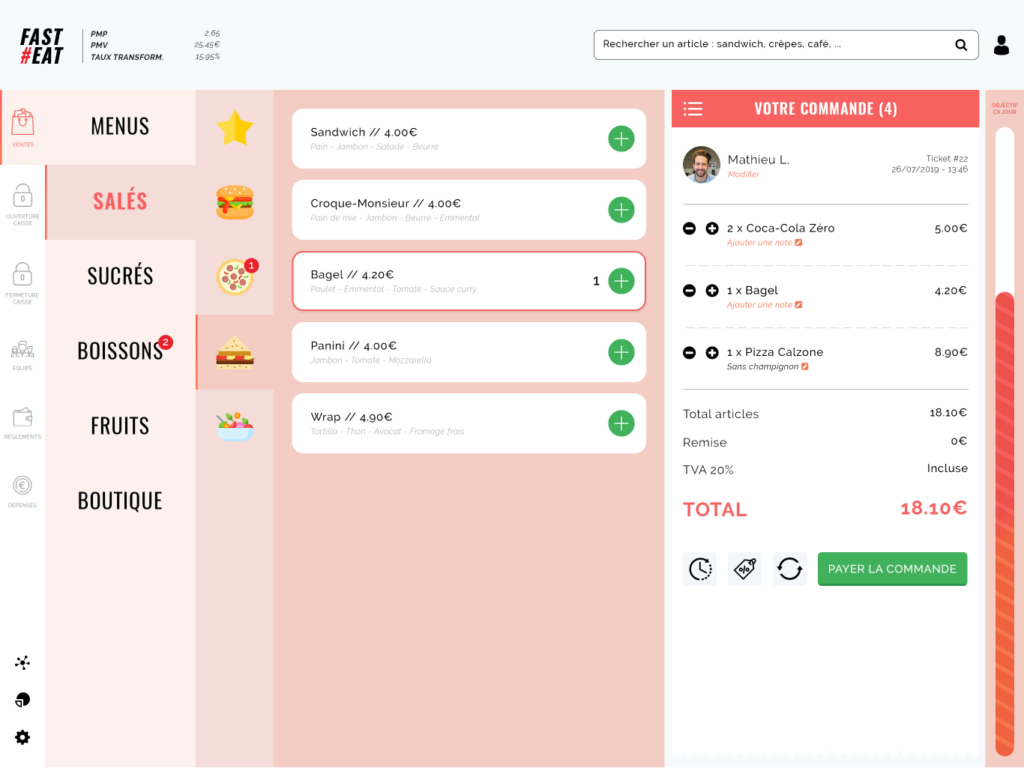
Je vous présente ici un projet réalisé pour un client l’année dernière. L’application s’adressait principalement aux food trucks mais pourrait tout à fait s’adapter à un bar ou à un autre commerce de bouche.






Petite précision, ici le design est réalisé en marque grise : la charte du prestataire de service reste visible, tout en intégrant l’identité de la marque utilisatrice.
Et voilà, c’est maintenant à toi de jouer ! N’hésite pas à publier ton interface sur Linkedin, Pinterest ou Instagram avec le hashtag #boostetonbook 😉
Tu as envie d’un projet plus concret pour enrichir ton book ? Alors pourquoi ne pas transformer ton CV en site One Page ?
