
Les pages de contact sont souvent délaissées dans la conception d’un site web et je trouve cela bien dommage. Créer une page contact réfléchie et pensée pour ton utilisateur peut permettre de prolonger sa visite par une demande d’informations, de devis ou même une commande.
C’est parti pour enrichir ton portfolio avec une nouvelle maquette !
L’importance de la page contact
En général, on conçoit la page contact en toute fin de projet après avoir produit une dizaine de maquettes (si ce n’est plus). Difficile dans ce cas de rester créatif et pertinent.
Dorénavant, la page contact est la deuxième maquette que je conçois, après la page d’accueil d’un site. Ainsi, une fois avoir présenté au mieux l’entreprise et donné envie aux utilisateurs de poursuivre leur navigation, je suscite un intérêt supplémentaire afin de créer un point de contact.
Et je génère du lead ! Ouais ouais ouais 🤩
Créer une page contact : les fondamentaux
Selon moi, une page contact doit comprendre 2 caractéristiques principales :
- les coordonnées de contact classiques : email (crypté pour éviter de se faire inonder de spams), numéros de téléphone, adresse …
- et un formulaire de contact avec des champs qui guident l’utilisateur en toute simplicité
Rien de bien compliqué n’est-ce pas ?
Le formulaire de contact : 3 bonnes pratiques
Réduis au maximum les champs à remplir
Ton utilisateur n’a pas envie de se fatiguer, il veut du rapide et du simple à remplir. Tu dois donc lui mâcher le travail au maximum : des cases à cocher au lieux des listes déroulantes, de l’auto-complétion pour les champs adresse, des placeholders qui donnent des exemples de remplissage, …
Je t’invite à lire cet article très intéressant du blog des Octos sur le choix de ses composants pour des formulaires adaptées et cohérents 😉
Donne de l’importance à ton design
Cela va de soi, tu ne dois pas négliger le design de ton formulaire : tu dois donner envie à ton utilisateur de poursuivre sa démarche de contact. Voici quelques petits tips pour un bon formulaire :
- place tes labels au-dessus de tes inputs : cela incite davantage l’utilisateur à les remplir,
- la taille de tes champs à remplir doit correspondre à la taille de la réponse attendue : il va falloir penser ton design en conséquence,
- et si tu as une question à choix multiples avec moins de 7 choix possibles, privilégie les boutons radio au lieu des listes déroulantes : plus facile à remplir pour ton utilisateur.
On évite les captchas
Oui c’est surprenant mais les captchas réduisent considérablement le taux de conversion. Ce petit jeu permet, rappelons-le, de déterminer si l’utilisateur est une personne, un robot, un ordinateur ou un logiciel. Certains utilisateurs les trouvent carrément rédhibitoires 😱
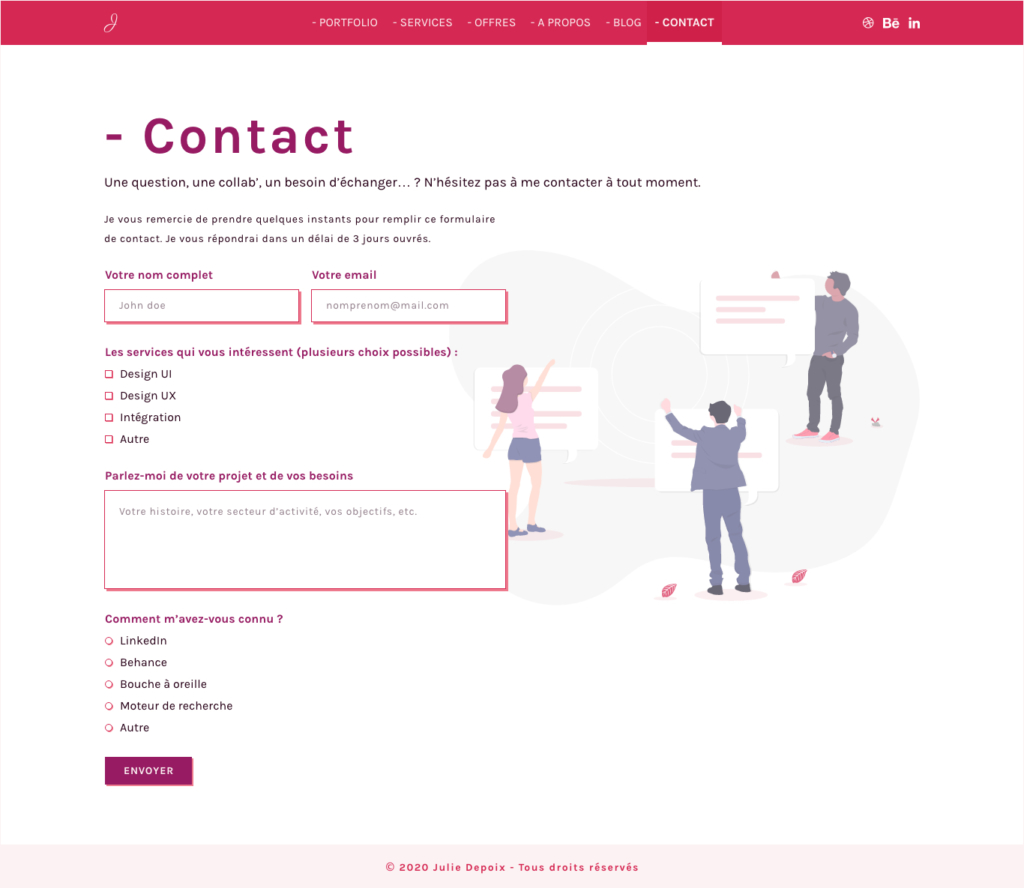
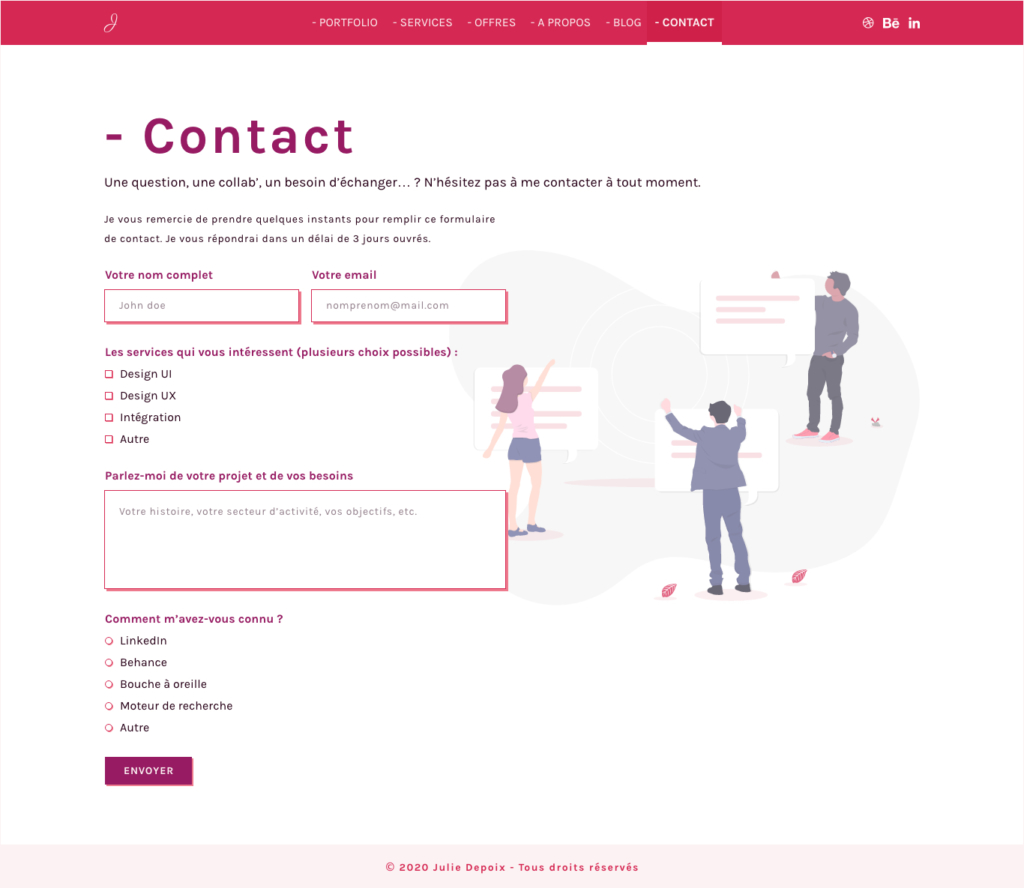
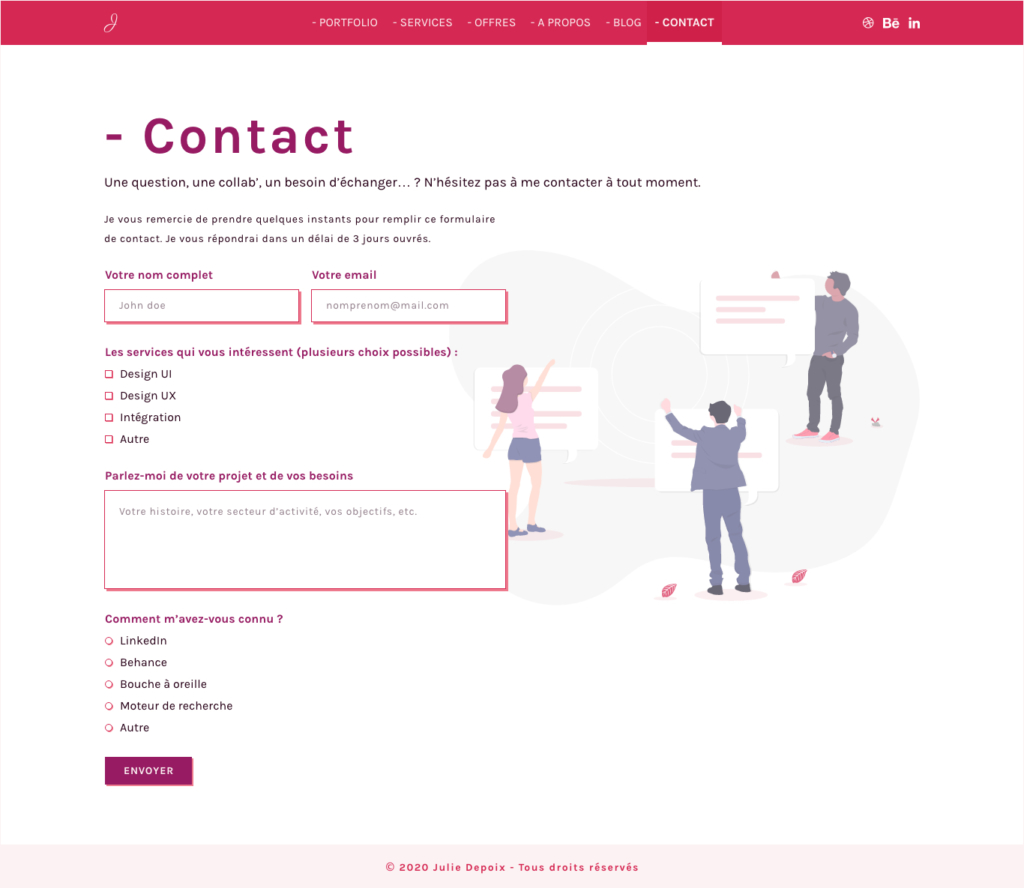
Mon interprétation du brief
Pour cet article, je te fais un petit teasing de mon futur site (bientôt en ligne sur www.juliedepoix.fr 🥳).



De mon côté, je propose un simple formulaire de contact : une petite intro qui rassure, un formulaire simple et rapide à remplir, une illustration en arrière-plan et le tour est joué !
Et voilà, c’est maintenant à toi de jouer ! N’hésite pas à publier ta page contact sur Linkedin, Pinterest ou Instagram avec le hashtag #boostetonbook 😉
Tu veux enrichir ton book avec encore plus de projets Booste Ton Book, je te propose cet article sur la réalisation d’une landing page !
