
Une page 404 s’affiche lorsqu’une URL n’existe plus sur le serveur soit parce qu’elle a été déplacée, renommée ou supprimée. Concevoir une page 404 fait partie intégrante d’un bon design pour une bonne expérience utilisateur sur un site web. Mais alors comment concevoir une page 404 et améliorer l’UX de ton site ?
Réfléchir son design de page 404
On est bien d’accord que l’objectif premier est que l’utilisateur n’arrive jamais sur une page 404. Mais cela peut arriver et dans ce cas, pas de panique, l’utilisateur sera accompagné dans sa navigation grâce à ton design.
Tu peux proposer à ton utilisateur plusieurs options : un retour à l’accueil, un bouton précédent, la navigation principale de ton site, un moteur de recherche avec les recherches les plus fréquentes du moment …
N’oublie pas non plus de penser un design original qui réveille ton univers graphique afin de minimiser l’erreur qui apparait. Mon conseil serait d’accepter l’erreur mais de la rendre fun et efficace.
Tu peux également en profiter pour ajouter une dimension émotionnelle à cette page. Tu peux lire l’article Ajouter une fonctionnalité à un produit où je parle du design émotionnel et de son importance dans nos interfaces du quotidien.
Mon interprétation du brief
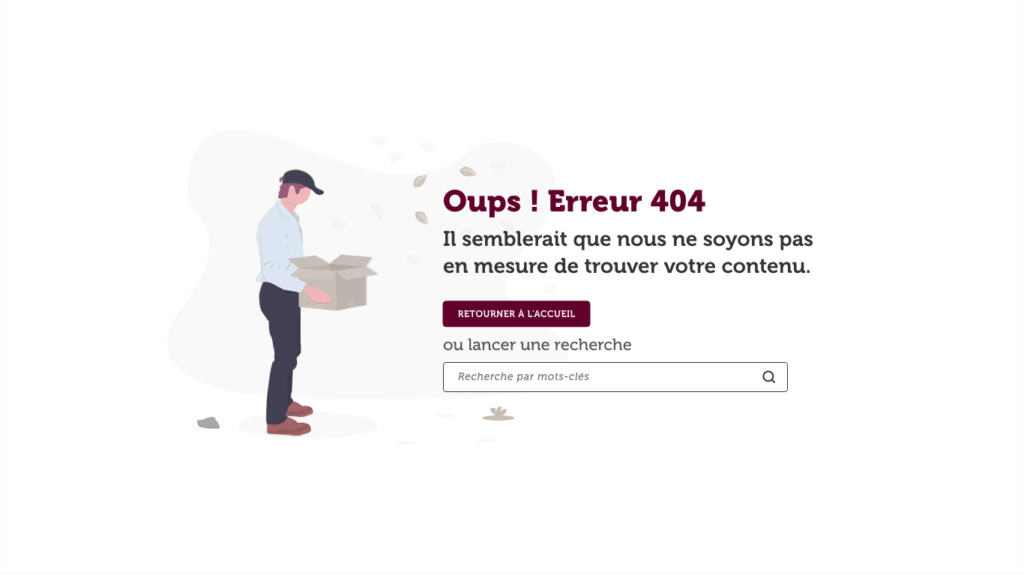
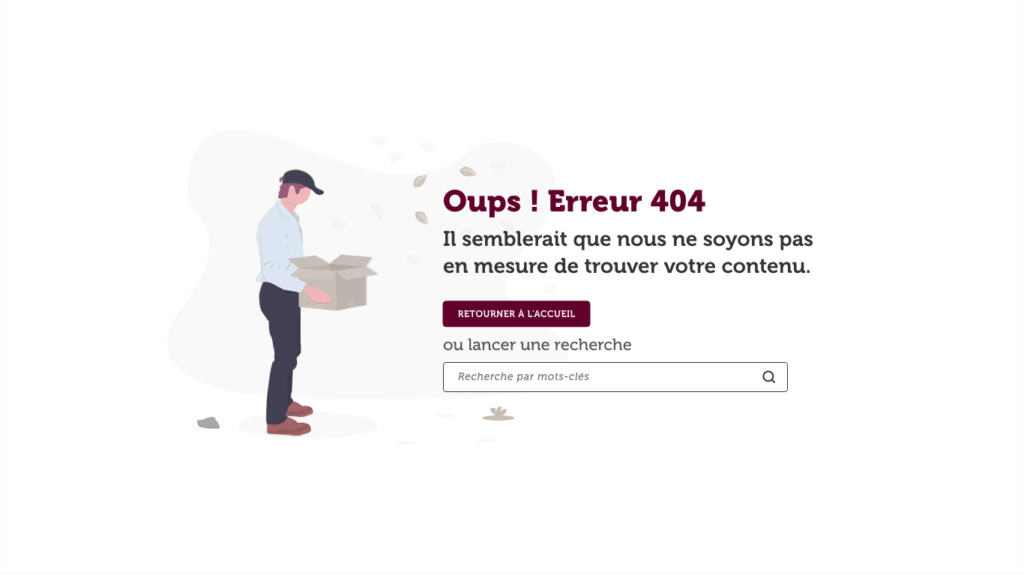
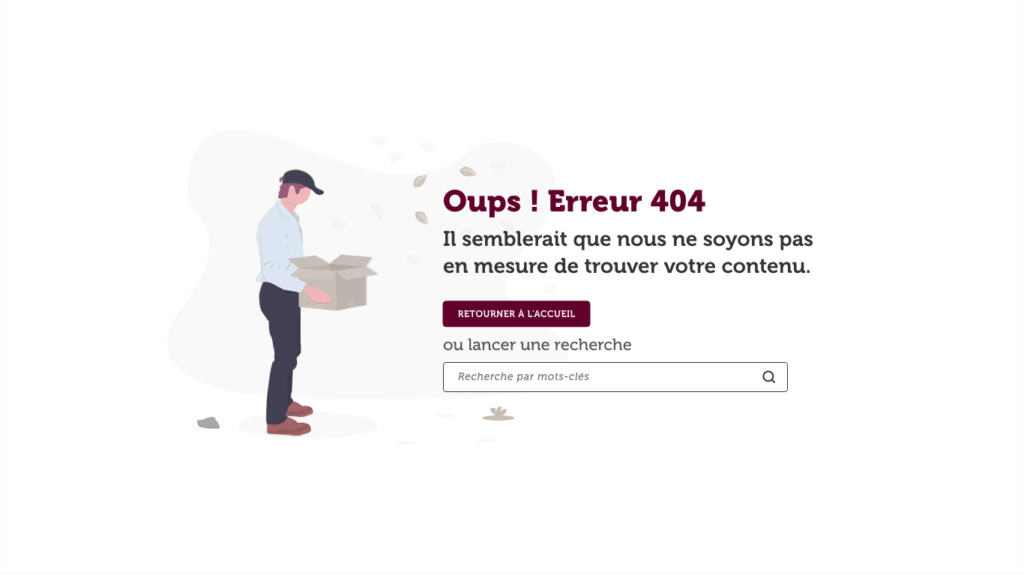
Voici la page 404 que j’ai réalisé pour l’un de mes derniers projets. J’accompagne l’utilisateur dans sa navigation en lui proposant soit le retour à la page d’accueil soit une recherche par mots-clés.



Avec une illustration inédite sur le site, l’utilisateur découvre un nouvel univers permettant à l’erreur de passer au second plan.
Et voilà, c’est maintenant à toi de jouer ! N’hésite pas à publier ta page 404 sur Linkedin, Pinterest ou Instagram avec le hashtag #boostetonbook 😉
