
Le localhost tu connais ? Si tu fais de l’intégration ou du développement je pense (et j’espère) que oui. Mais savais-tu que l’on pouvait personnaliser son localhost pour le rendre plus agréable à utiliser ? Non ? Alors c’est parti pour donner du pep’s à son localhost 😃
Une fois n’est pas coutume, cet article s’adresse davantage aux intégrateurs/développeurs. Mais rien ne t’empêche de designer un localhost sympa et de te faire aider pour sa mise en place. Si, toutefois, tu te sens de mettre les mains dans le cambouis, cet article pourra t’aider !
Le localhost c’est quoi ?
Le localhost te permet de tester ton site en développement sur ta propre machine. En d’autres termes, le localhost est un serveur local qui va te permettre d’effectuer des tests sur ton ordinateur.
Prenons un exemple. Imaginons que tu développes un site WordPress pour un client, il sera bien plus pratique de le développer dans un premier temps en sur ton localhost. D’une part, pour être plus tranquille lors de l’intégration (bonjour les tests qui cassent tout) mais aussi pour avoir une copie de la structure globale de ton site.
Je ne vais pas rentrer dans le détail des interactions serveur/machine (parce que ce n’est pas mon domaine) mais si cela t’intéresse, tu peux consulter le wiki très intéressant de Ryte sur le sujet.
Mais pourquoi personnaliser son localhost ?
Et bien tout simplement pour la rendre plus sympa à utiliser. Le localhost est en html brut, donc tu te retrouves avec une liste plus ou moins conséquente de tous tes sites en développement 👎



Profites-en pour t’entrainer à penser ta maquette pour l’intégration (surtout si c’est toi qui doit coder derrière haha). Même si cela reste un “environnement de dev”, je trouve intéressant de la personnaliser. En revanche, inutile de partir dans quelque chose de trop compliqué à intégrer car cela risque de te décourager lors de sa mise en place.
Et ça serait dommage de penser une maquette impossible à intégrer 😆
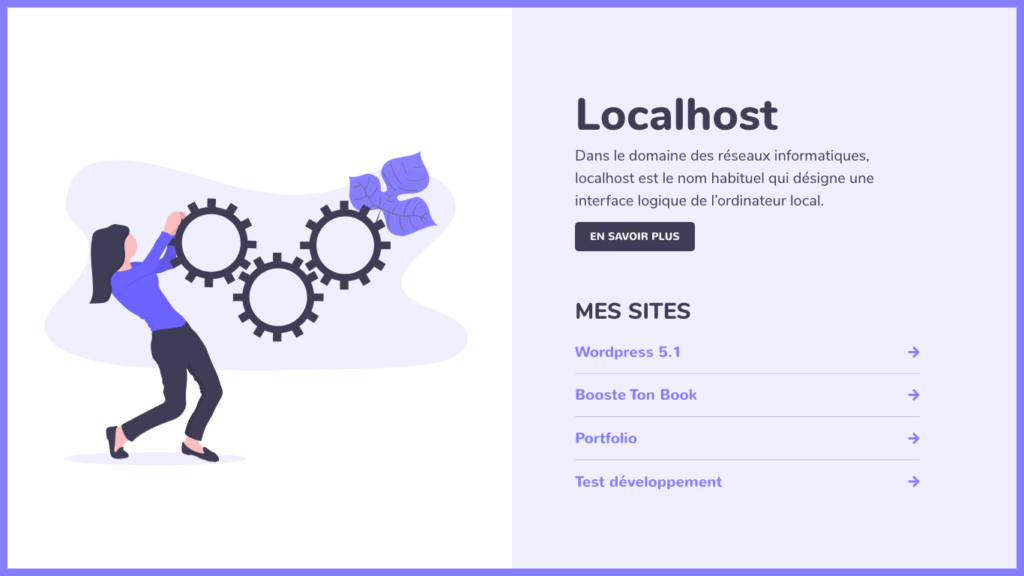
Mon interprétation du brief



Encore une fois, on reste sur une maquette simple mais qui permet de montrer tes compétences et ton côté créatif. Alors on se lâche et on donne tout pour son localhost !
Et voilà, c’est maintenant à toi de jouer ! N’hésite pas à publier ton propre localhost sur Linkedin, Pinterest ou Instagram avec le hashtag #boostetonbook 😉
Tu as envie de penser un projet plus complet pour ton book ? Et si tu repensais le design d’un site web ? Découvre dès maintenant le brief qui te permettra d’enrichir ton portfolio !
