
Pour ce nouveau brief fictif, je te propose de réaliser une newsletter éditoriale. La newsletter est un média « incontournable » avec de sérieux avantages comme notamment des taux de lecture plus importants que les réseaux sociaux.
Selon Cyrille Frank, le directeur de l’ESJ Pro (un centre de formation pour les journalistes), “L’usage des mobiles a redonné de la puissance et de l’intérêt à l’email.“
Voyons ensemble comment s’y prendre pour faire un bon design de newsletter et les fondamentaux à connaître avant de se lancer 😉
Les enjeux de la newsletter éditoriale
La newsletter éditoriale, ou lettre d’informations, permet d’assurer une présence récurrente aux acteurs commercialisant, par exemple, des produits de grande consommation. Elle propose également d’exposer un service auprès des prospects et clients dans une logique de marketing relationnel et de fidélisation.
Cependant, dans un contexte où tu reçois des dizaines de newsletters par jour, il faut réussir à sortir du lot en touchant vite et fort.
0,3 seconde : c’est à peu près le temps que prend l’internaute pour choisir s’il clique ou pas sur un lien. #feelthepressure
Il faut savoir être pertinent, c’est-à-dire, avant tout, rendre service au lecteur tant au niveau du contenu qu’au niveau du design, en pensant la newsletter pour une lecture optimale sur mobile par exemple.
4 conseils pour ton design de newsletter éditoriale
Respecte la charte graphique
Cela parait évident, je sais. Mais on ne sait jamais ! Ton design doit permettre à l’internaute de reconnaitre facilement l’entreprise qui lui envoie cet email dans la quantité gargantuesque qu’il reçoit chaque jour.
Si tu crées ta propre newsletter éditoriale et que tu as besoin d’aide pour penser ton identité, tu peux te rendre sur cet article pour concevoir ta charte graphique 😉
Place le logo dès l’entête
Toujours dans l’objectif d’identifier rapidement l’émetteur de la newsletter, le logo doit être placé dans la partie haute de la newsletter. En le positionnant ici, tu es sûr.e d’attirer l’attention du destinataire d’entrée de jeu.
Pense le design pour une intégration en tableaux
L’intégration HTML et CSS des emailings se fait en tableaux. Cette contrainte n’est pas à prendre à la légère car cela implique de penser son design en conséquence.
On dit adieu aux newsletters en full images. Oui c’est peut-être plus joli mais tu augmentes le risque de te retrouver dans les courriers indésirables de tes destinataires 👎
En général, on dit qu’il faut respecter une structure 50% image, 50% texte pour s’assurer une bonne délivrabilité sur tous les clients de messagerie.
Oublie l’image en arrière-plan
Encore une mauvaise nouvelle pour les designs extravagants mais je te conseille de rester le plus sobre possible afin de focaliser l’attention de ton internaute sur le message que tu souhaites faire passer.
Une image d’arrière-plan, outre le fait qu’elle accentue le risque d’atterrir dans les spams, va parasiter l’information principale de ta newsletter éditoriale. Reste sur un fond uni qui mettra en valeur ton contenu 😉
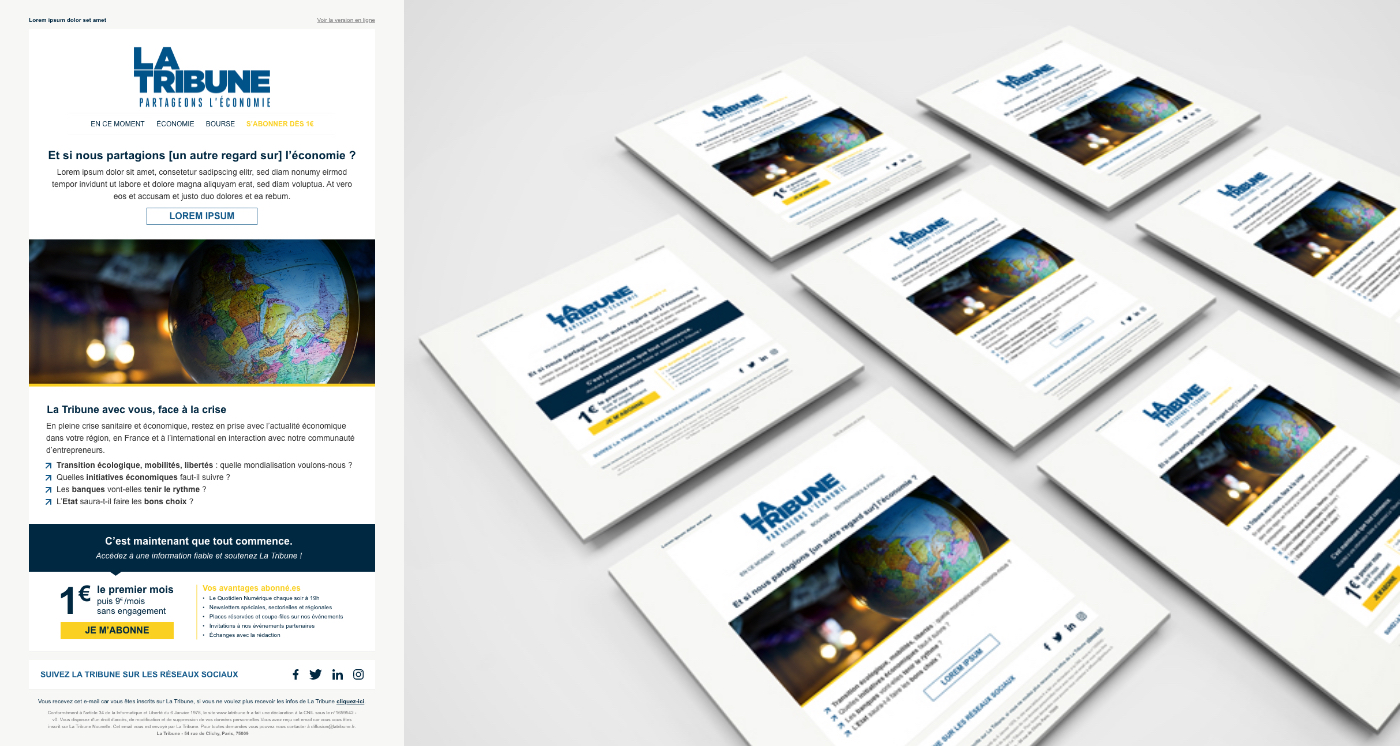
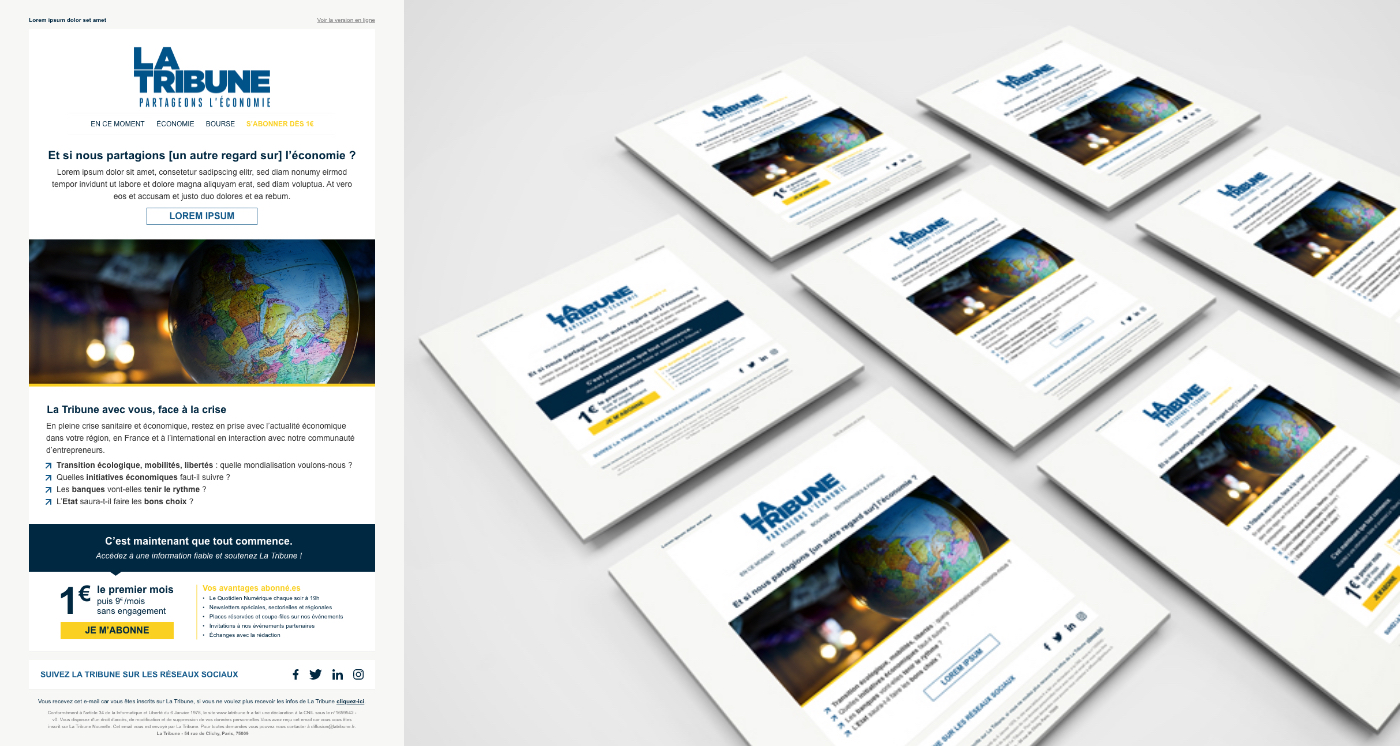
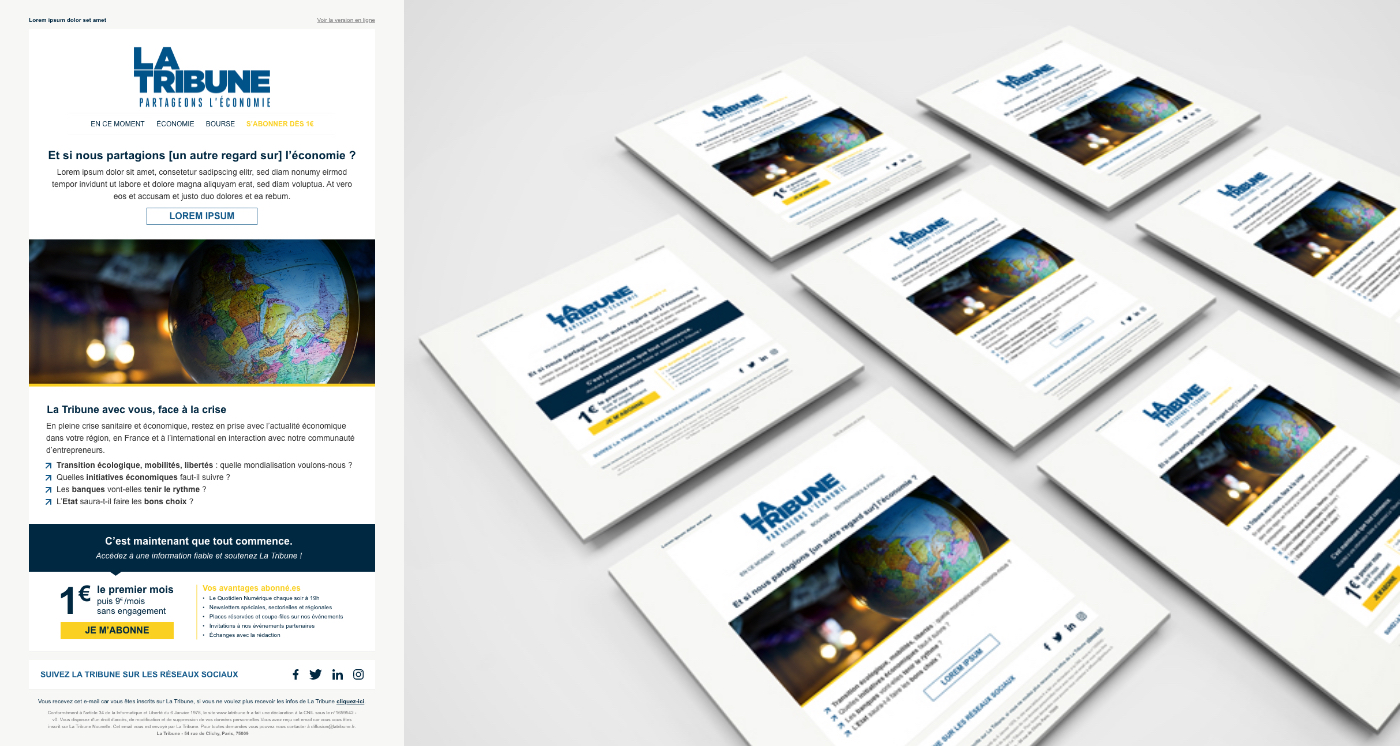
Ma newsletter éditoriale
Je te présente ici une newsletter éditoriale réalisée cette année pour La Tribune. Leur objectif était de penser un gabarit afin de structurer l’ensemble de leurs campagnes d’emailing. Ce gabarit a permis de décliner plusieurs versions en fonction du contenu à promouvoir.



N’hésite pas à publier ton projet sur Linkedin, Pinterest ou Instagram avec le #boostetonbook pour que nous puissions échanger ensemble 🙂
