
Une application quoi ? Si si ce terme existe, promis ! Solomo signifie Social Local Mobile. Hmmm ok mais ça veut dire quoi ? Comment mettre en place une stratégie SoLoMo ? C’est ce que nous allons voir aujourd’hui 😉
Le SoLoWhat ?
Buzzword dans les années 2010, le SoLoMo n’est plus vraiment une nouveauté dans le domaine du e-commerce sur mobile. Le SoLoMo Marketing utilise les données fournies par les utilisateurs, notamment en utilisant leurs smartphones. En effet, nos smartphones sont aujourd’hui des mines d’informations pour les entreprises : ils fournissent de nombreuses données sur notre manière de consommer, nous géolocalisent et analysent nos habitudes de consommation en temps réel.
De nombreuses entreprises ont développé leurs stratégies sur ce marketing de localisation : Waze t’as surement déjà proposé de t’arrêter au McDo le plus proche, non ? Autre exemple, Groupon nous propose chaque jour des promotions groupées liées à la localisation des utilisateurs de son application mobile.
Et concrètement ?
Avant tout, tu dois t’assurer d’avoir une clientèle qui possède un smartphone et qui l’utilise plusieurs fois par jour pour naviguer sur les réseaux sociaux. C’est ici qu’un persona est essentiel dans la conception de ton application. Le persona va te permettre de définir les caractéristiques de ton utilisateur final.
Si tu as besoin d’aide pour créer un persona, je t’invite à suivre le cours d’OpenClassRooms sur le sujet 😉
Enfin, n’oublie pas qu’une application SoLoMo doit offrir une expérience client cohérente et à valeur ajoutée. L’utilisateur doit avoir un intérêt à partager ton offre et à interagir avec ta marque.
Ok mais comment ?
Il faut que tu proposes des offres qui visent à fidéliser tes clients. Je ne te parle pas ici d’une simple réduction occasionnelle mais bien d’une offre qui récompense la fidélité et qui pousse l’utilisateur à passer par différents moyens de diffusion (Facebook, Twitter, Instagram, …).
Ton application SoLoMo en 4 étapes
Tu l’auras compris, aujourd’hui nous allons créer ensemble une application SoLoMo. Le sujet est libre à la seule contrainte de créer le réseau social de tes utilisateurs localisés.
Je te propose de suivre cette structure non exhaustive, selon le temps que tu souhaites accorder à cet exercice tu peux y ajouter une reformulation du brief, un moodboard, un benchmark, … Libre à toi d’adapter l’exercice à ta guise 🙂
Le concept
La rédaction du concept n’est rien d’autre que ta réponse au brief. C’est un texte marketing, très court et bien argumenté, qui te permet de présenter les grandes lignes de ce que tu proposes.
Le concept doit rester compréhensible par tous : utilises des mots simples et accessibles.
On évite le jargon technique pour ne pas faire fuire ton client dès le début de la présentation. Ce serait dommage !
Et surtout, reste concis grâce à des phrases courtes et directes.
Ton seul objectif à cette étape ? Utiliser le moins de mots possibles.



Le persona
Est-ce que ton persona aime le shopping ou est-il plus du genre à vivre dans la nature. Fait-il du sport tous les jours ou est-il un adepte du canapé ? Est-ce que ton persona mange équilibré ou a-t-il un abonnement au fastfood du coin ?
Pour concevoir ton persona, tu vas devoir te poser ces types de questions afin d’établir une liste de préférences et ainsi, mieux cibler ton persona.



Petit conseil, choisi une photo qui correspond vraiment à ton persona : son âge, son style vestimentaire, ses habitudes, … cela t’aidera à le rendre réel et tu voudras le satisfaire tout au long de la conception de ton application.
Par exemple si ton persona est fan de baseball il pourrait porter une casquette.
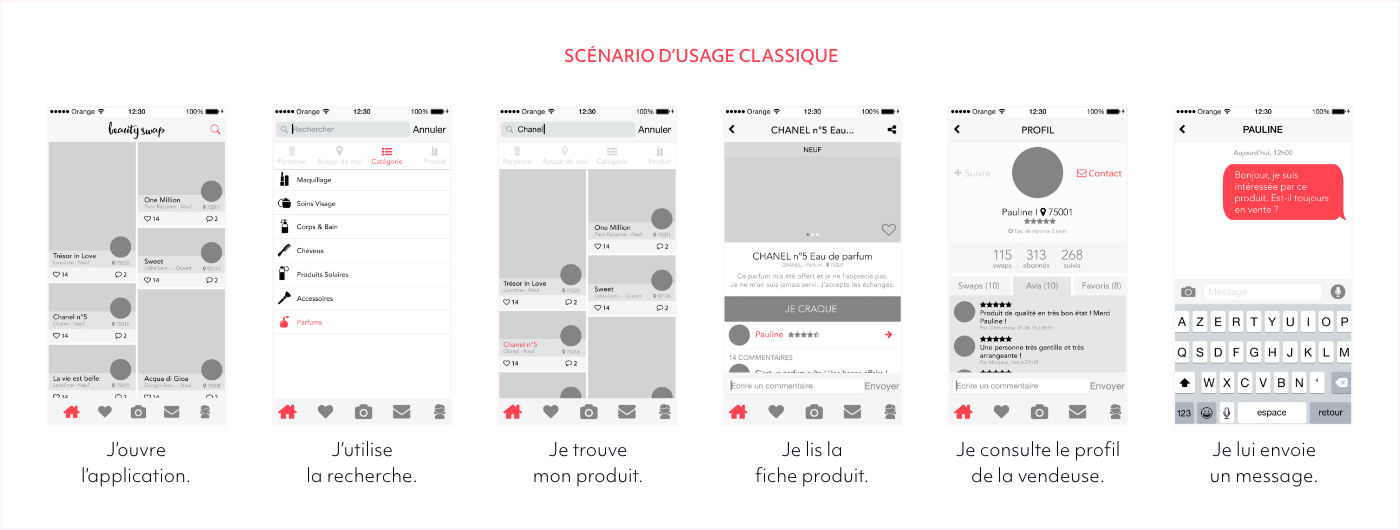
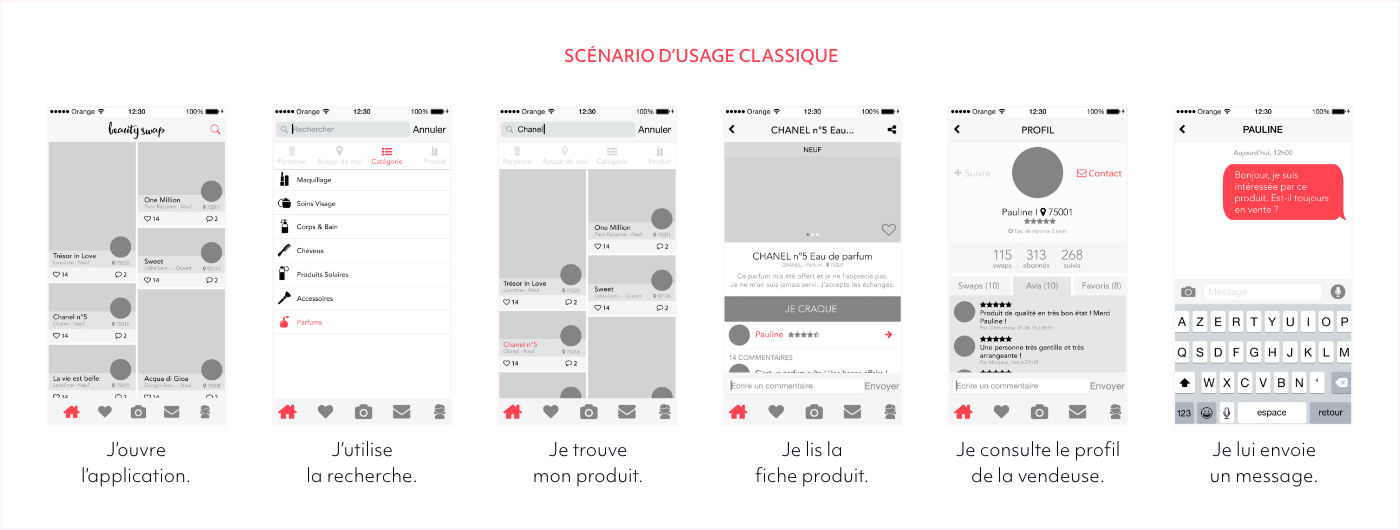
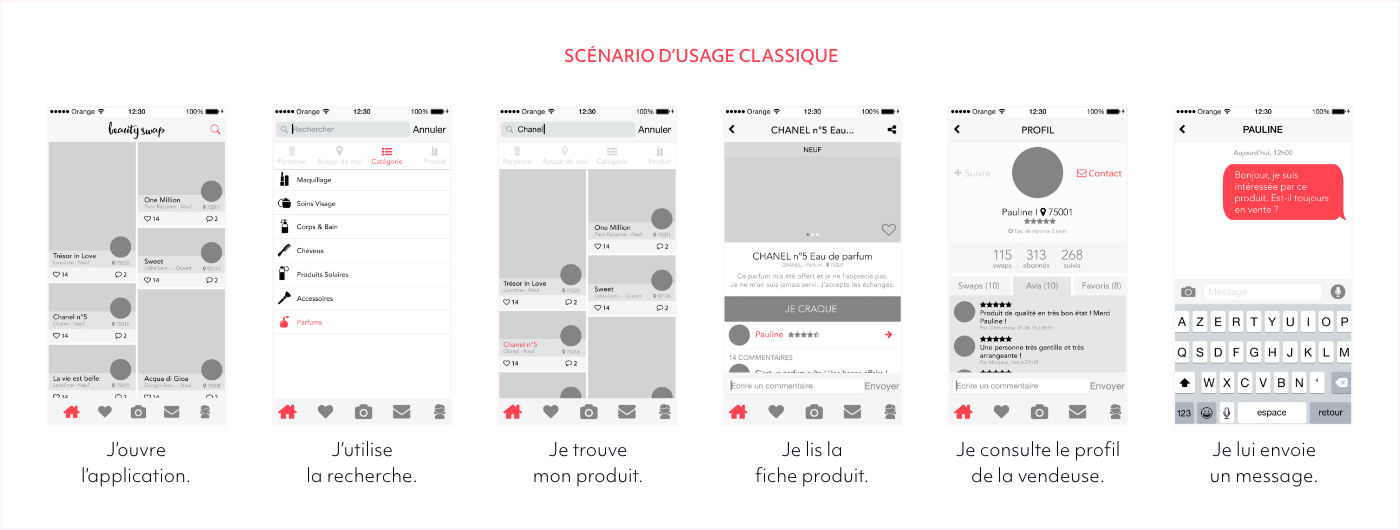
Le parcours utilisateur
Avant même de penser aux wireframes il est important de définir les parcours utilisateurs pour commencer à identifier le chemin que tes utilisateurs vont emprunter. Pour cela, il faut identifier les différentes phases/étapes que va devoir traverser l’utilisateur pour arriver à son but final, ce pour quoi il utilise ton appli.
Une arborescence rapide peut t’aider à définir ces étapes. Il s’agit en fait, d’organiser les contenus de ton application de manière logique afin que l’utilisateur y ait facilement accès. Une fois cette hiérarchisation de contenus réalisée, tu peux faire naviguer ton persona dans ton appli. Tu peux lui faire trouver une référence, découvrir un lieu, acheter un produit, partager son expérience …
Détaille un parcours complet en wireframes afin de poser les principes ergonomiques de ton appli en niveau de gris.



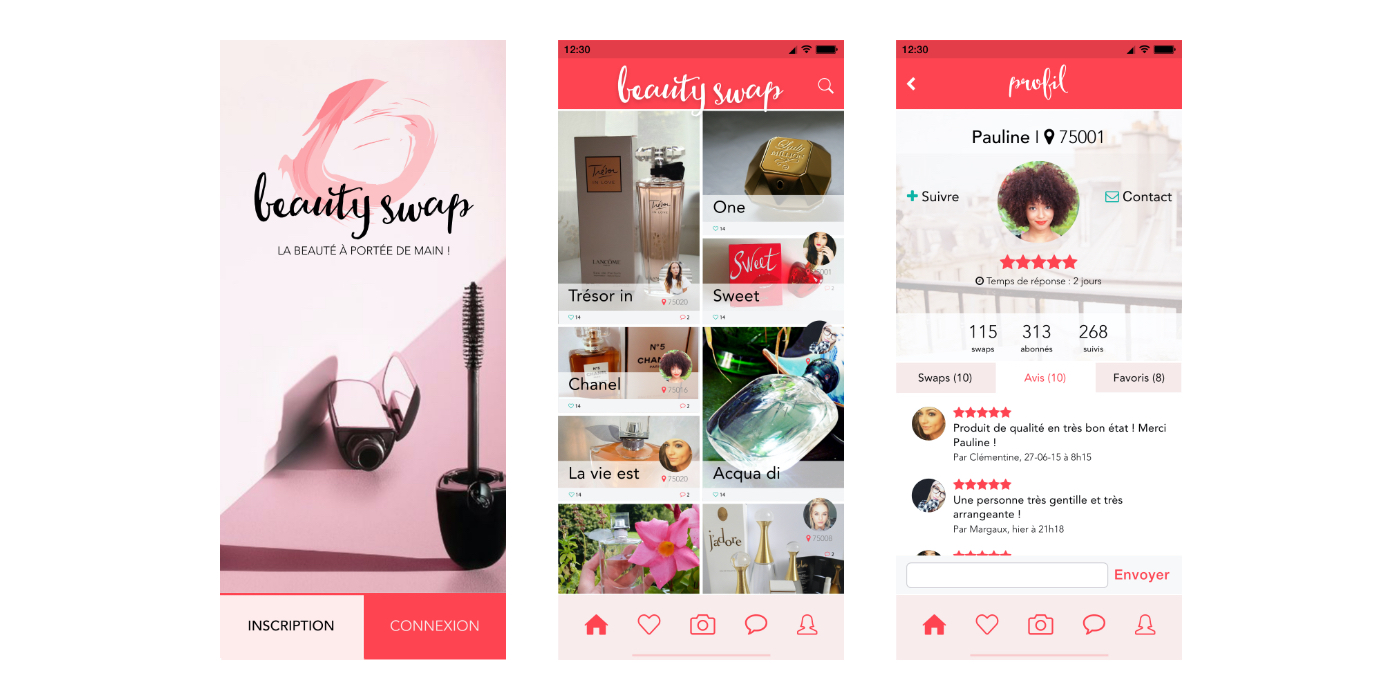
Les écrans graphiques
Pour le design des écrans graphiques, je t’invite à penser une identité visuelle (création d’un logo noir et blanc avec choix argumentés des couleurs et typographie) afin de décliner 3 écrans de ton application en appliquant cette nouvelle identité.
Si besoin, je t’invite à lire cet article pour concevoir une charte graphique en 4 étapes seulement !



Et voilà ! Sans t’en rendre compte, tu viens de concevoir un petit MVP (ou Minimum Viable Product). Oui oui ! Tu as mis en place une solution, la plus minimale possible afin de pouvoir mesurer son impact sur les utilisateurs. Pas mal pour enrichir ton portfolio non ? 😉



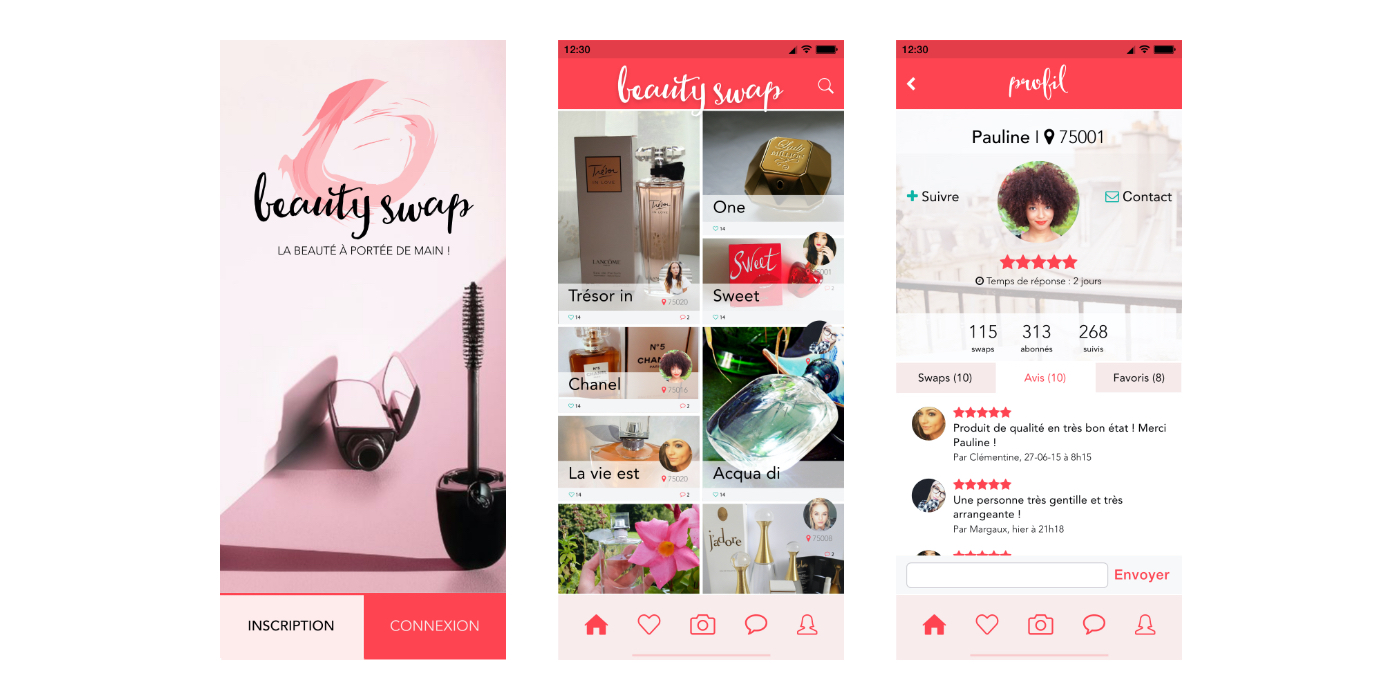
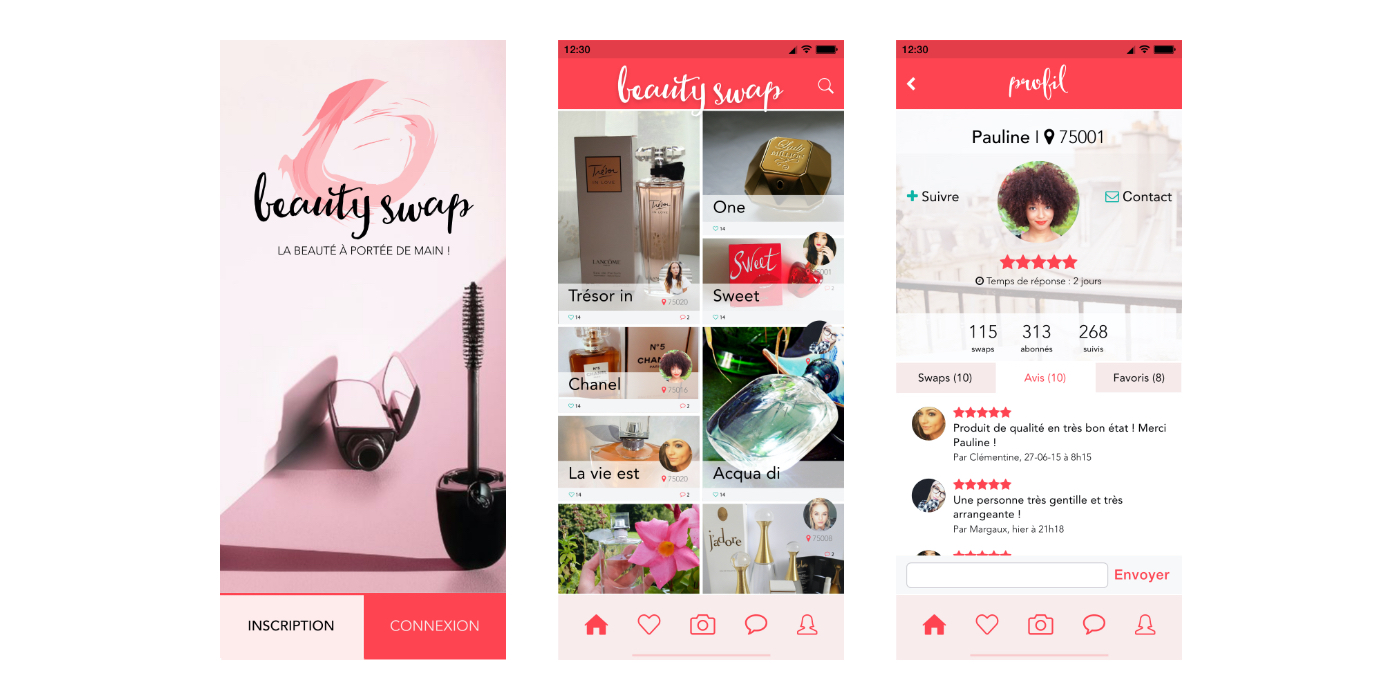
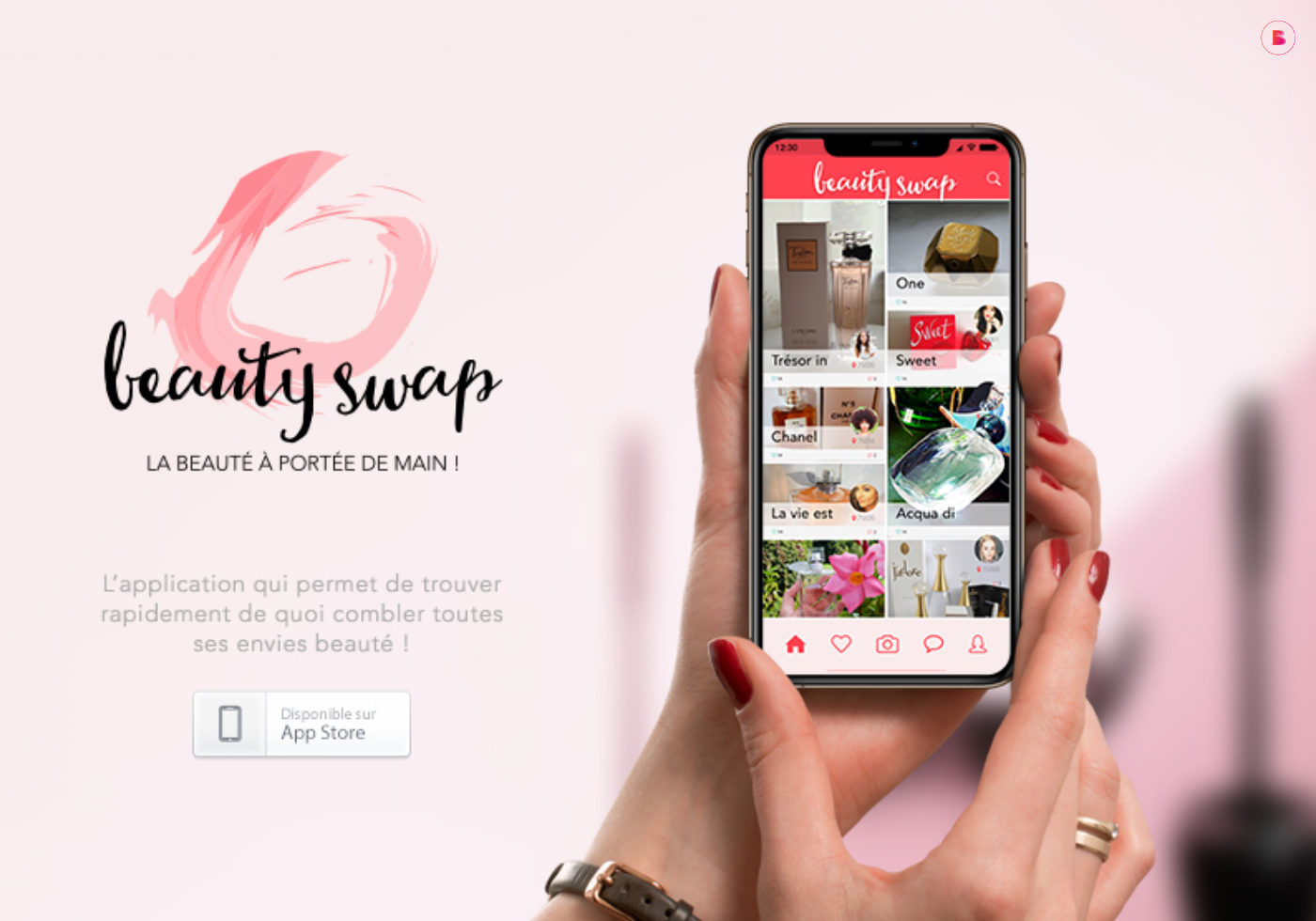
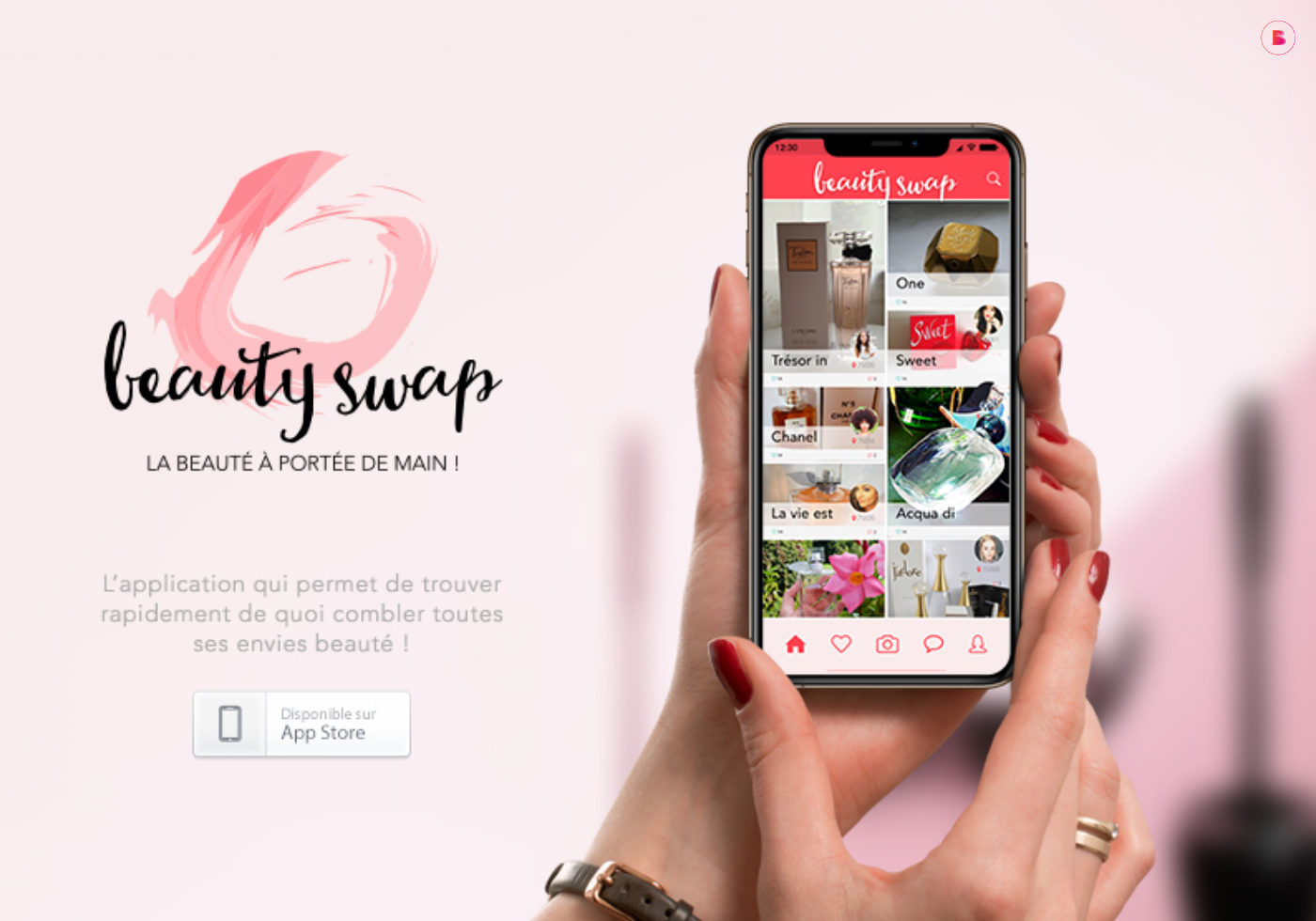
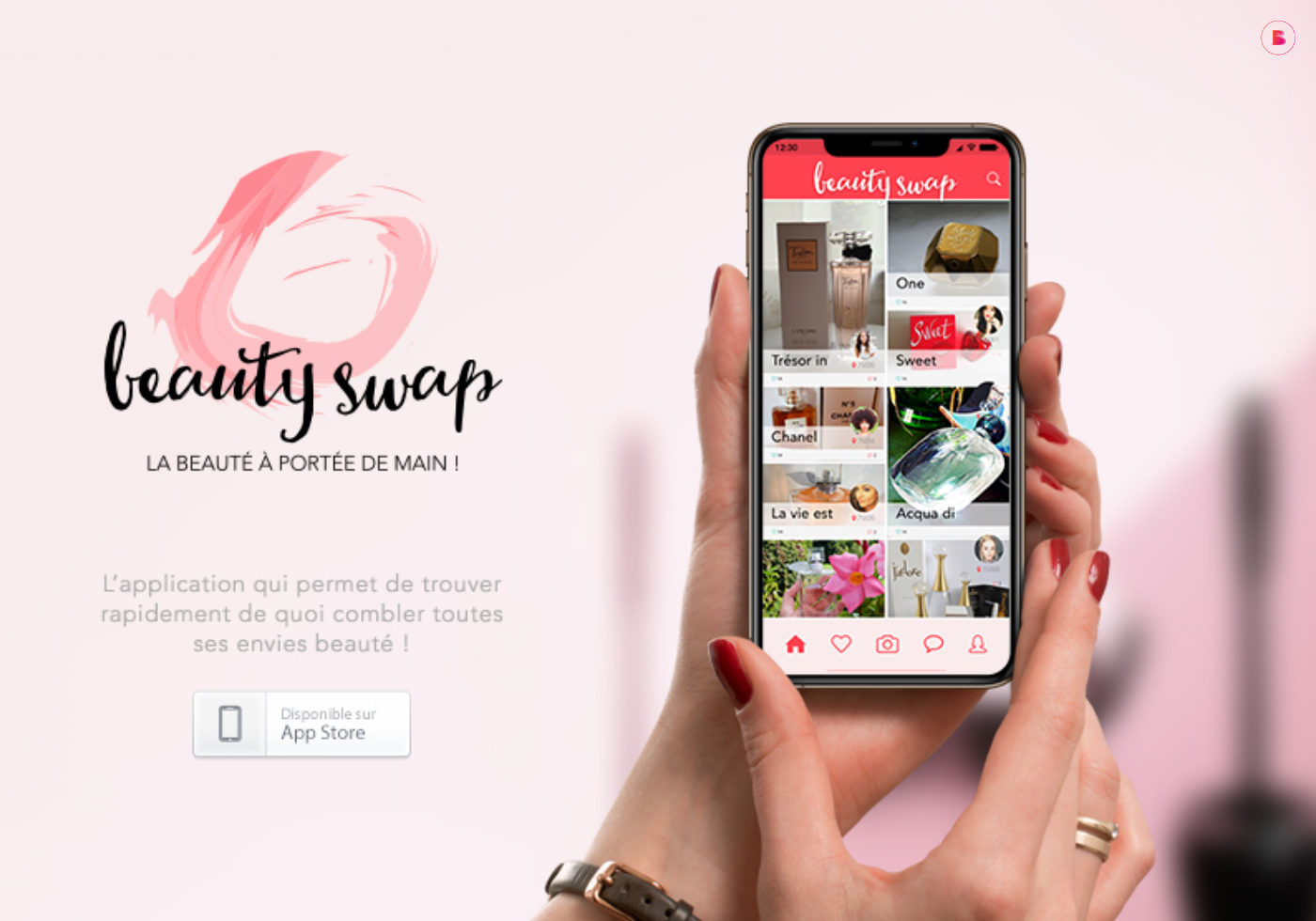
Mon application SoLoMo
Pour ce brief, j’ai décidé de reprendre un projet scolaire de 2015 sur lequel j’avais beaucoup aimé travailler avec Elodie Arete.
Même s’il n’y a rien de neuf sous le soleil car ce concept existe aujourd’hui, avec Vinted notamment, cela n’empêche que c’est un bon exercice de reprendre d’anciennes créations pour voir comment on peut l’améliorer avec ce que l’on sait aujourd’hui et les nouveaux usages.
Et toi, quel thème vas-tu choisir pour cet exercice ? Dis-moi tout dans les commentaires !
N’hésite pas à publier ton projet sur Linkedin, Pinterest ou Instagram avec le hashtag #boostetonbook 😉
